Staying at par with the trending technologies is indispensable for new-age tech companies. Failing to choose the right JavaScript development framework could lead the project to collapse altogether. JavaScript, being the most popular frontend coding language, offers several frameworks like Angular, React, Meteor, Node.js, etc. Choosing the right framework between Angular and React for the project is crucial. Different criteria such as the size and budget of the project, the features of the web app, and other factors influence the decision about picking the right framework for development. Therefore, it is often recommended by experts to compare the offerings of both Angular and React to ultimately arrive at a conclusive point.
So, let’s understand the key differences between Angular and React frameworks and also see their merits and demerits to help you decide better for yourself.
What is Angular?

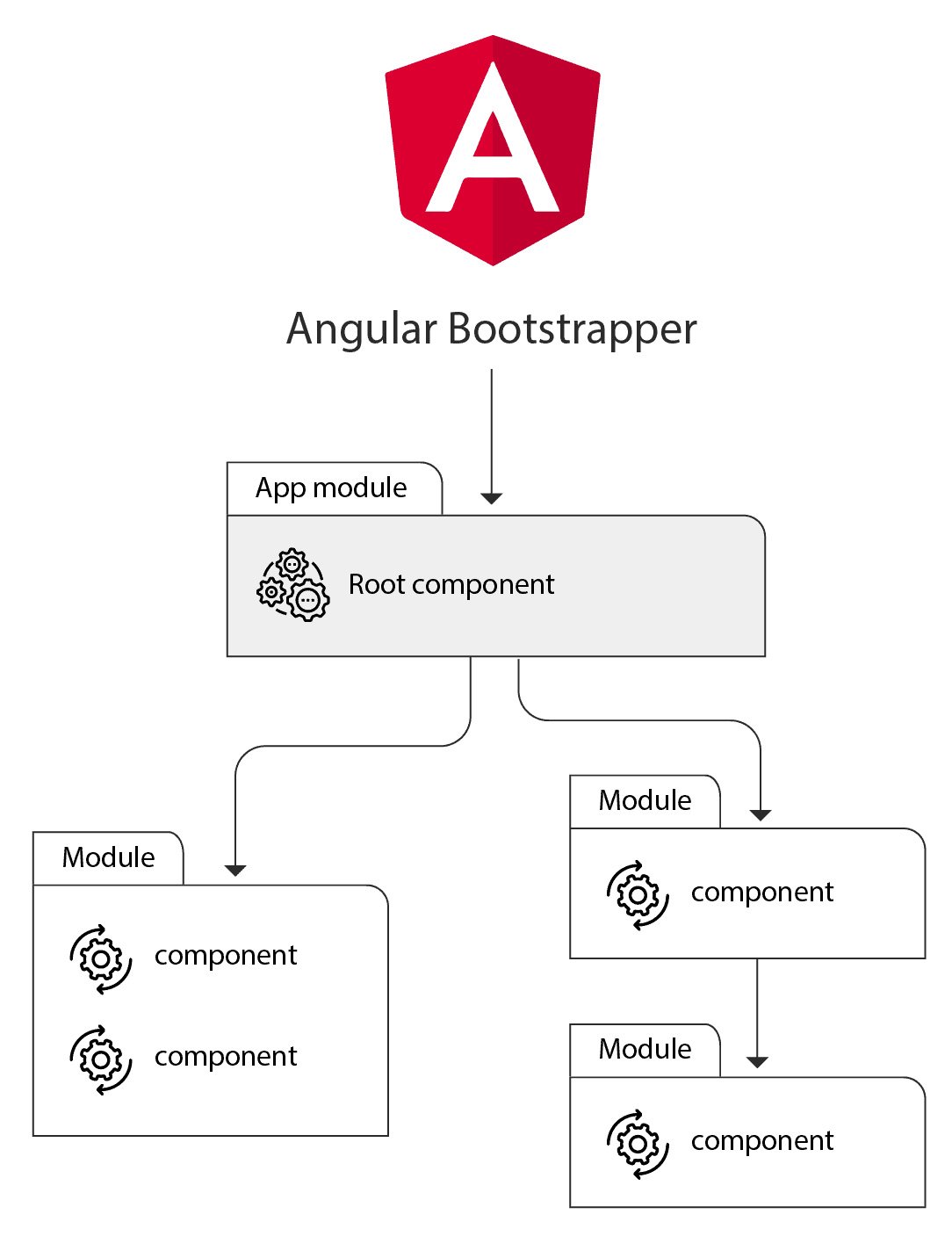
Angular is an open-source client-side web framework introduced by Google in 2009 for developing web apps. It is a complete MVC framework based upon TypeScript. Angular helps in expanding HTML vocabularies, supports numerous libraries, resolves issues related to single-page web development, and has a large community of developers from where you can hire Angular developers. Here are the merits & demerits of Angular.
Merits & Demerits of Angular:
Merits of Angular:
- Efficient error handling
- Offers plenty of angular libraries
- Supports development of customized Document Model Object (DOM)
- Custom directives and cleaner codes
- Constantly updated
Demerits of Angular
- High Learning Curve
- Lesser SEO options
Businesses using Angular: Paypal, Telegram, Nike, and Upwork.
What is React?

React is a dynamic open-source JavaScript library that was invented by Facebook in 2013. React was designed to make web development faster, better, scalable, and ultimately easier. With React, one can create single-page web apps, and also design mobile apps. Besides this, it also helps create interactive user interfaces. React is the View component of the Model View Controller architecture, thus it offers the freedom to choose the Model and Controller libraries. Let’s take a look at the merits & demerits of React.
Merits & Demerits of React:
Merits of React:
- Cost-efficient
- Offers abundant SEO options
- Come with a great UX
- Requires shorter turnaround time to market apps
- Supports both iOS and Android platforms
Demerits of React:
- Comprises view part of the MVC architecture
Businesses using React: Airbnb, Netflix, Slack, and Instagram
Comparison between Angular and React frameworks
Here is a complete comparison between the key offerings of Angular and React.
UI Component
| Angular | React |
|---|---|
| Angular comes with a built-in Material tech stack that offers multiple pre-developed components of material design. Therefore, UI configuration with Angular is made convenient and swift. | React helps developers create their own set of UI tools and therefore the React community can make use of several premium as well as free UI components in the React portal. |

Toolset
| Angular | React |
|---|---|
| Angular offers several code editing tools like Visual Studio, Aptana, and Sublime Text. | React also offers multiple code editors such as Visual Studio, Atom, Sublime Text, etc. React also enables the use of the Create React App tool to initiate a project. |

Coding Languages
| Angular | React |
|---|---|
| Angular primarily relies on JavaScript and TypeScript | React uses JavaScript ES6+ along with JSX script |
Document Object Model (DOM)
| Angular | React |
|---|---|
| Angular uses real DOM. In Angular, the whole tree data structure is updated even if a single segment is modified | React employs Virtual DOM. While in React, there is no need to update the whole structure if one part of the tree is being altered |
Documentation
| Angular | React |
|---|---|
| The Angular framework is not constantly updated and the process of documentation is slower. In fact, many documents and coding guides are still available in AngularJS and were never updated, thereby making them redundant. | React, on the other hand, is continuously updated and thus the latest documentation is also available for developers. |
Mobile App Solutions
| Angular | React |
|---|---|
| Mobile app development with Angular can be done using the Ionic framework of Angular which comes with an interesting library of UI components and the Cordova container. | However, React offers a fully native user interface that helps developers make customized elements for the mobile app. They can further link them with the native code which might be coded using Java, Kotlin, and Objective-C. |
Development Speed
| Angular | React |
|---|---|
| When it comes to the development speed, Angular offers a better experience with its CLI to create workspaces and applications. It also helps create elements and services with single-line commands. Additionally, the in-built troubleshooter of Angular helps to identify and resolve issues as well as assist in the removal of the Typescript coding. | The speed of development with React, on the other hand, is not too fast because developers have to choose the right architecture and toolset and deal with third-party libraries. |
Testing

| Angular | React |
|---|---|
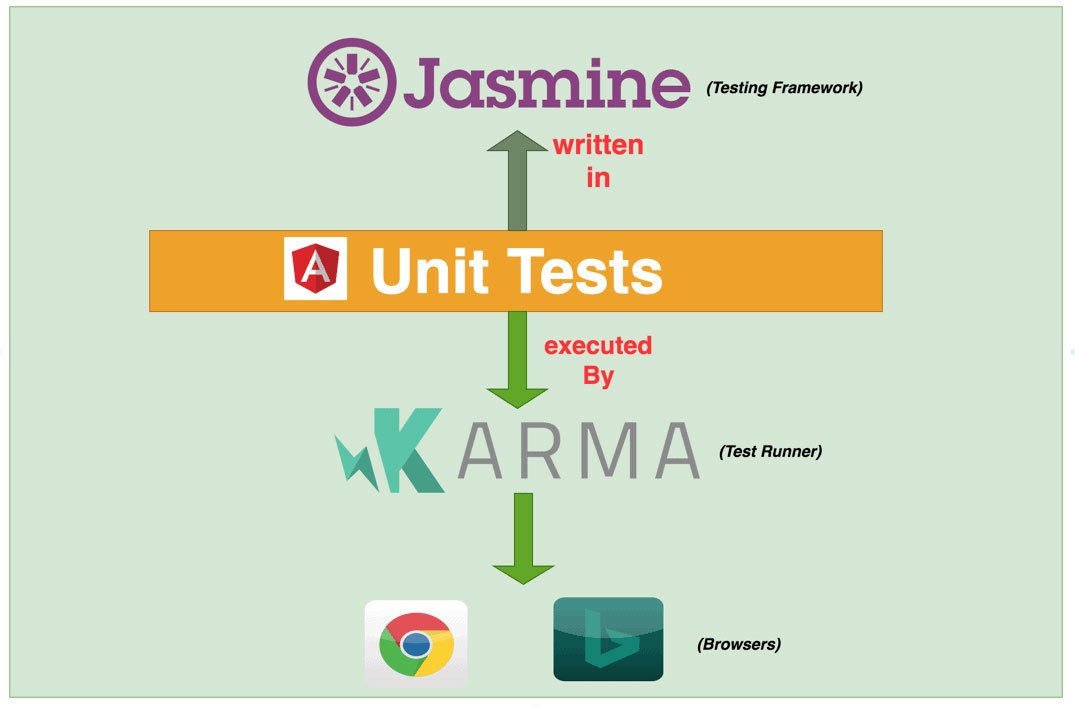
| The angular app can be tested with the aid of one tool. Developers could use Jasmine, Protractor, or Karma to test the application | Whereas in React, programmers have to employ multiple tools to test various components. |
Community Support
React has a huge community of developers compared to Angular or GitHub.
Learning Curve

| Angular | React |
|---|---|
| Angular has a steep learning curve. Developers need to be familiar with the complicated component handling system and simultaneously understand various concepts, languages, templates, TypeScript, etc. | Whereas, React is easier to pick up if someone is adept with JavaScript. Developers can access several resources, take help from the large community, and also refer to useful documentation to create an app in the React ecosystem. |
Angular Vs React: Which is better?
So, you gained a fair idea of the comparative features and merits and demerits of Angular and React frameworks. The angular framework is good when the app you are designing is moderately complex, should have plenty of features, and should have better productivity. Meanwhile, React makes a great choice when the app should have shareable elements, must offer several events, and should be customizable.
React is advantageous because it executes virtual DOM and renders optimizations while requiring less coding. While Angular offers single routing, facilitates the building of reusable components by directives, and much more. Angular is a complete framework while React is more of a library.
Anyway, you can decide to go with Angular or React based on your project requirements.